













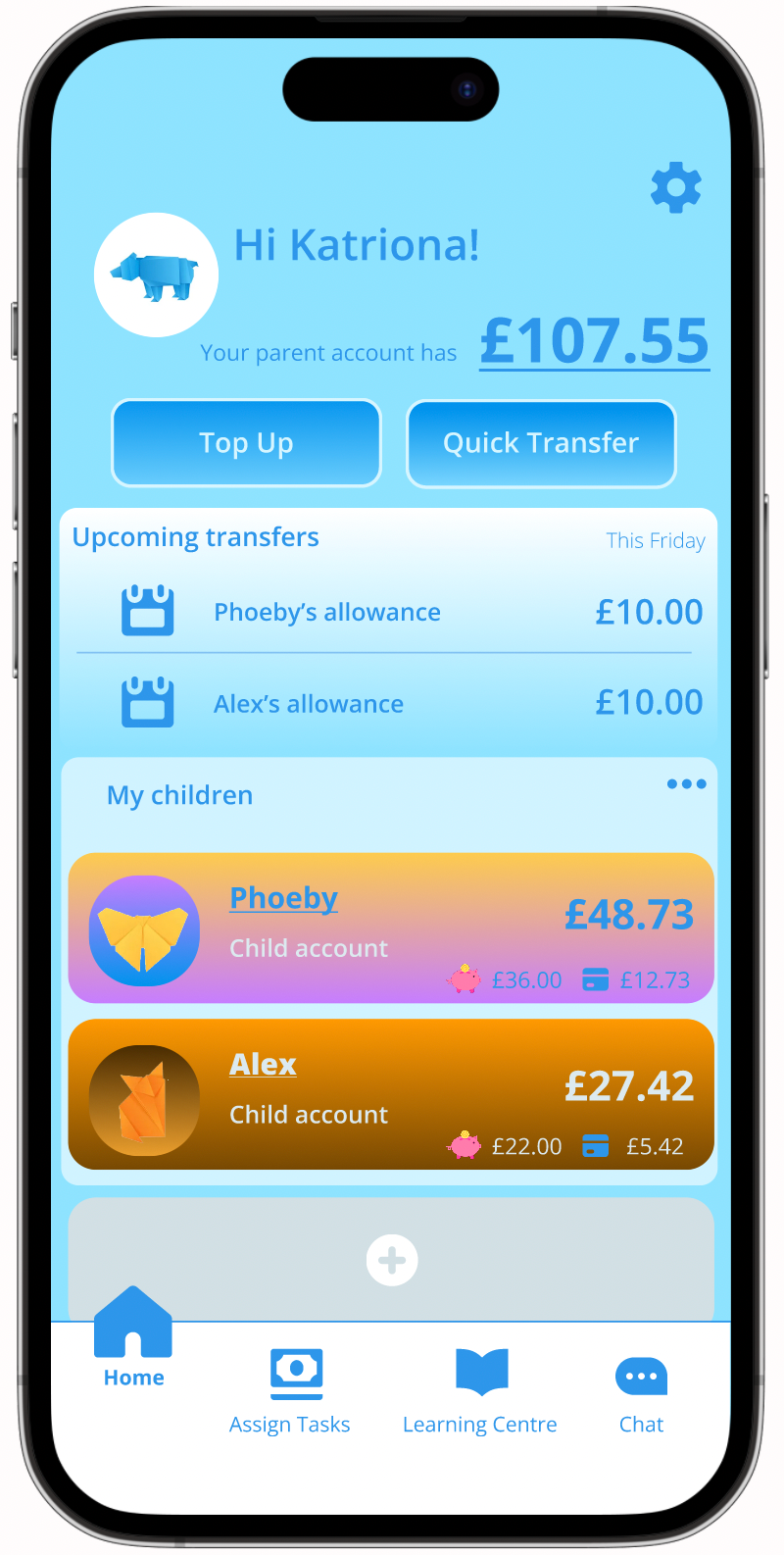
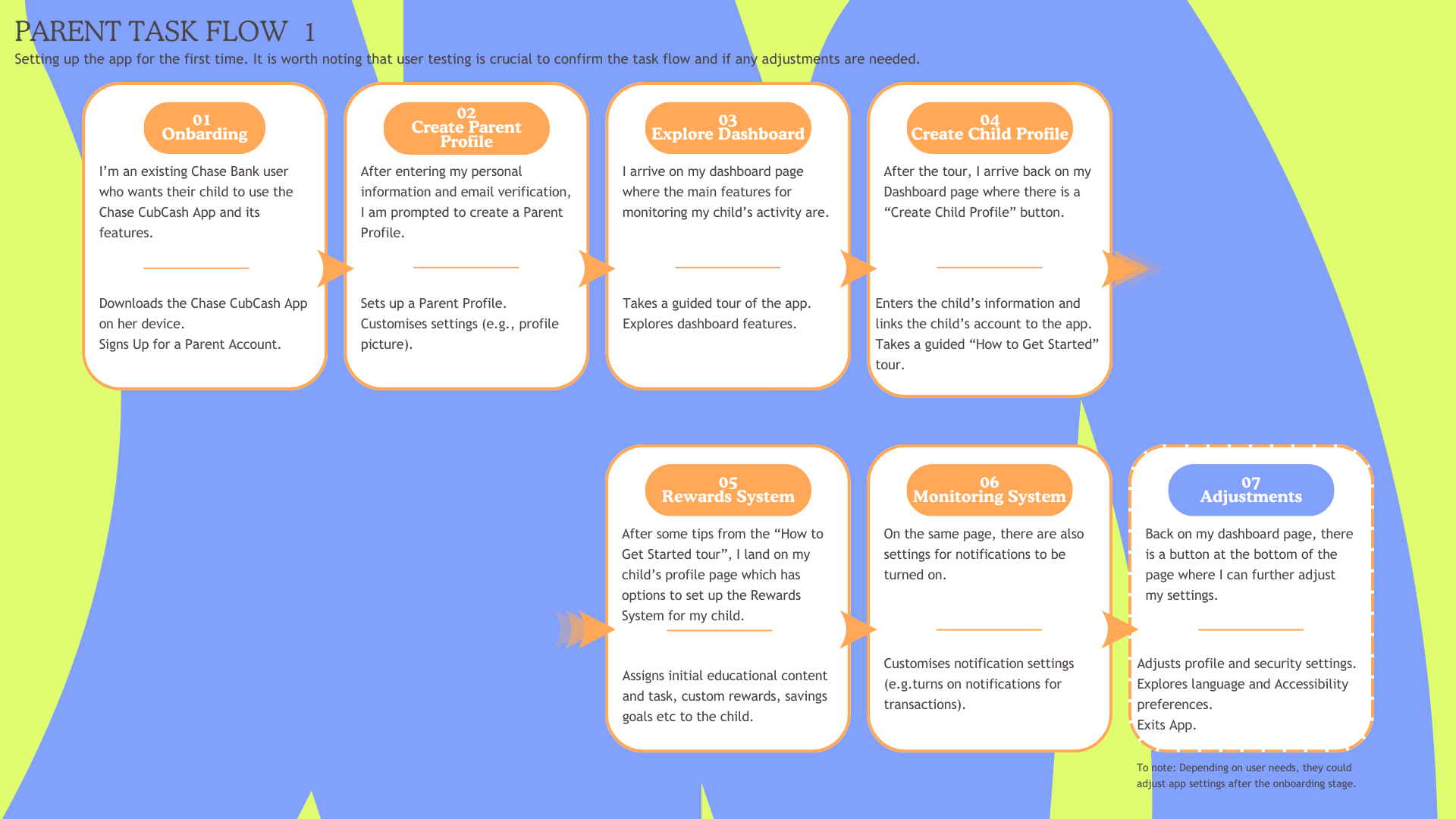
A walk-through of the parent onboarding process, taking a tour of the app exploring an example child profile and showing how to change and set up parental controls and notifications.
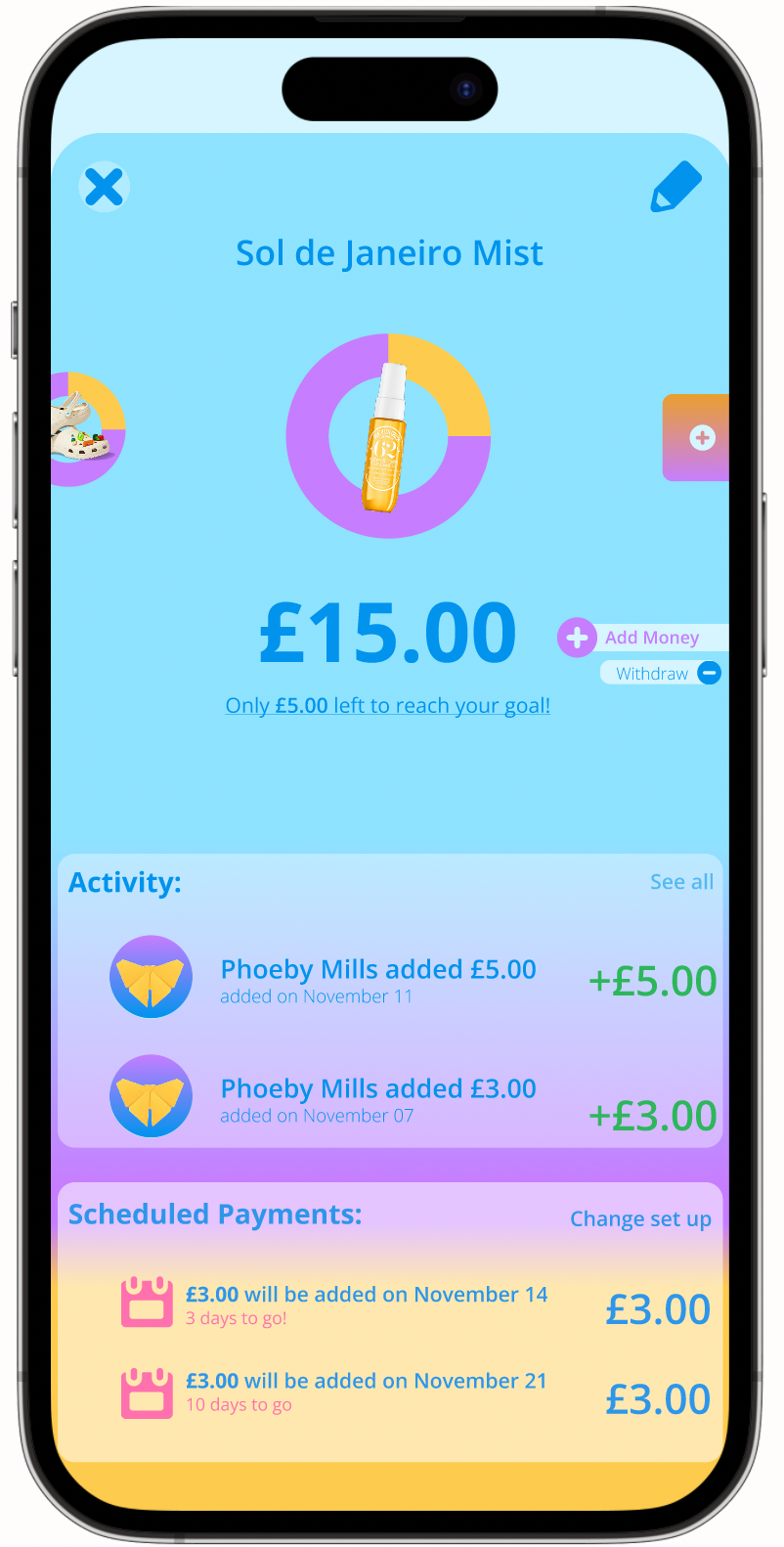
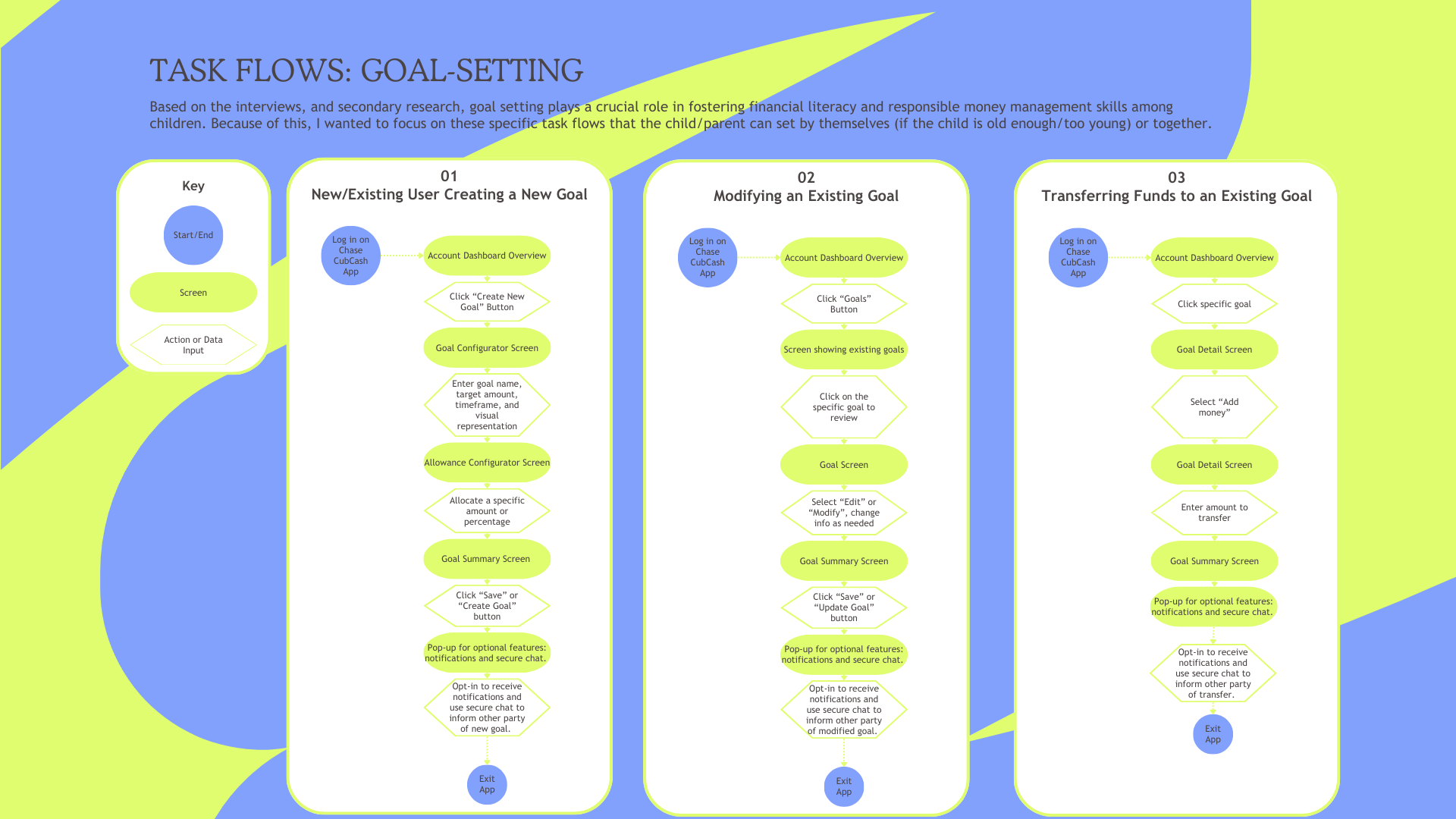
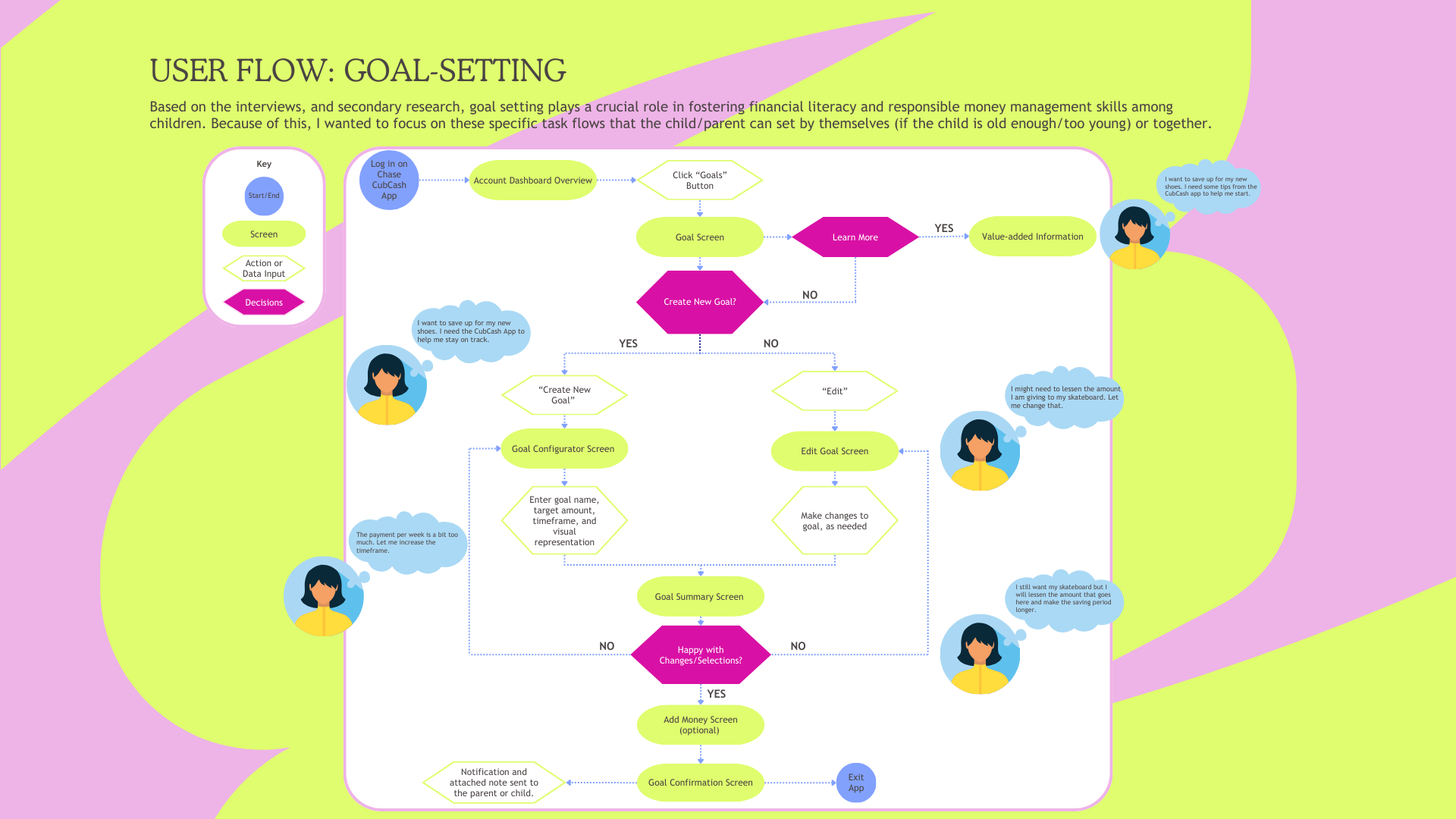
Above are the task flows for editing goals and adding goals.
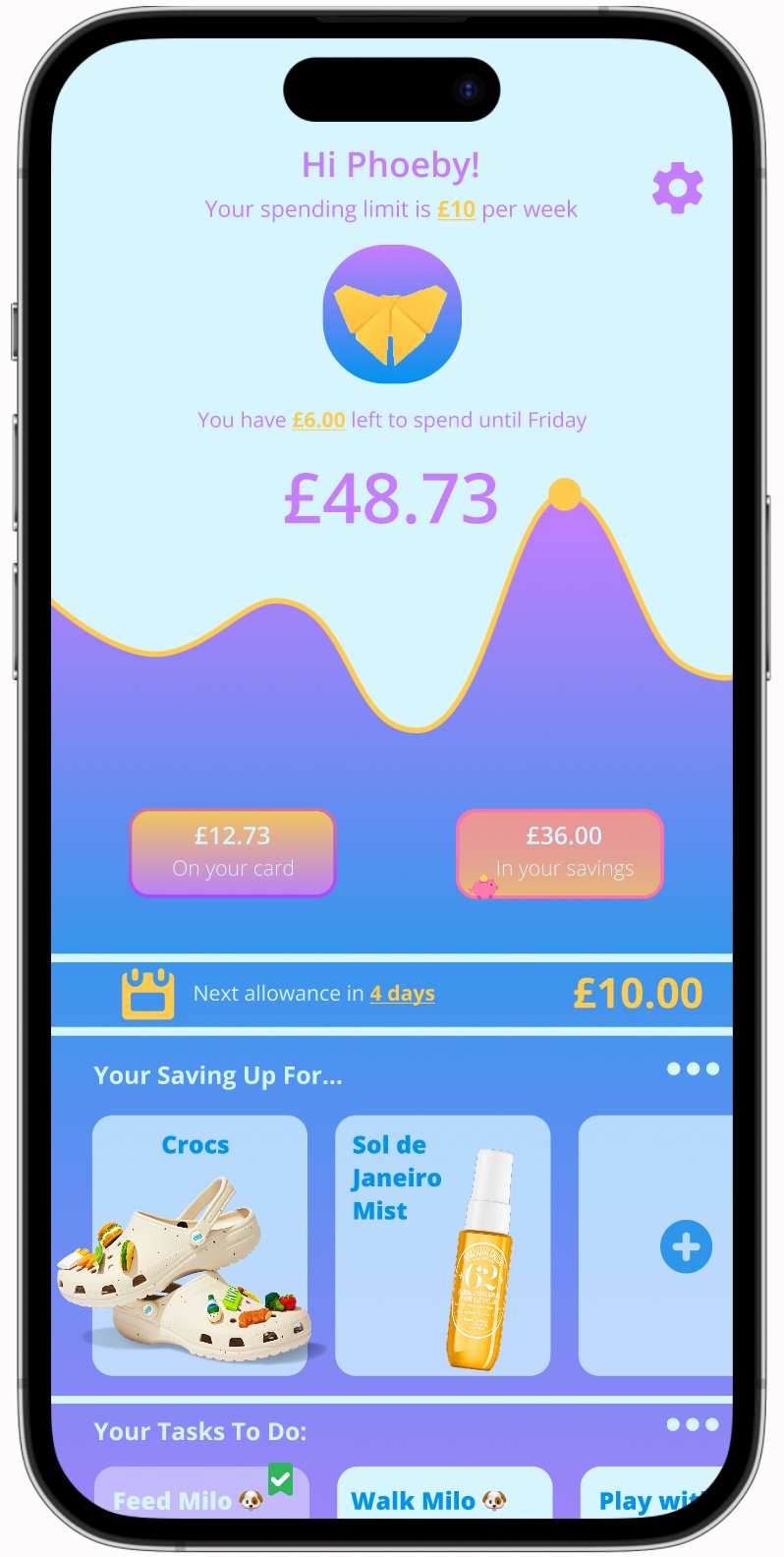
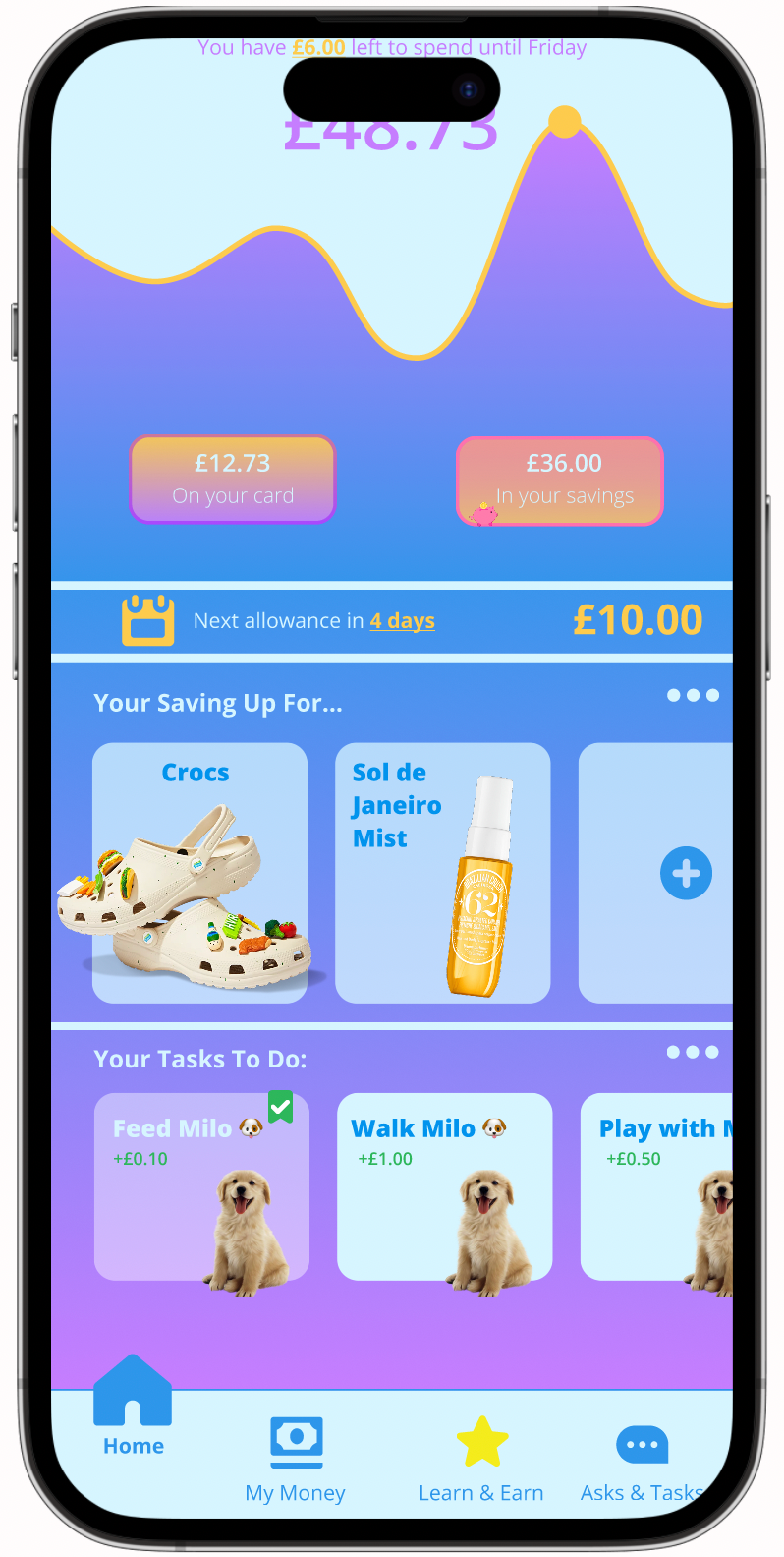
Above are the lo-fi and medium-fi wireframes for the "My Money" tab on the children's app of CubCash.
Above is the task flow for completing a task a parent has assigned to their child.
Hi-fi frame for the dashboard screen on the parent's app.
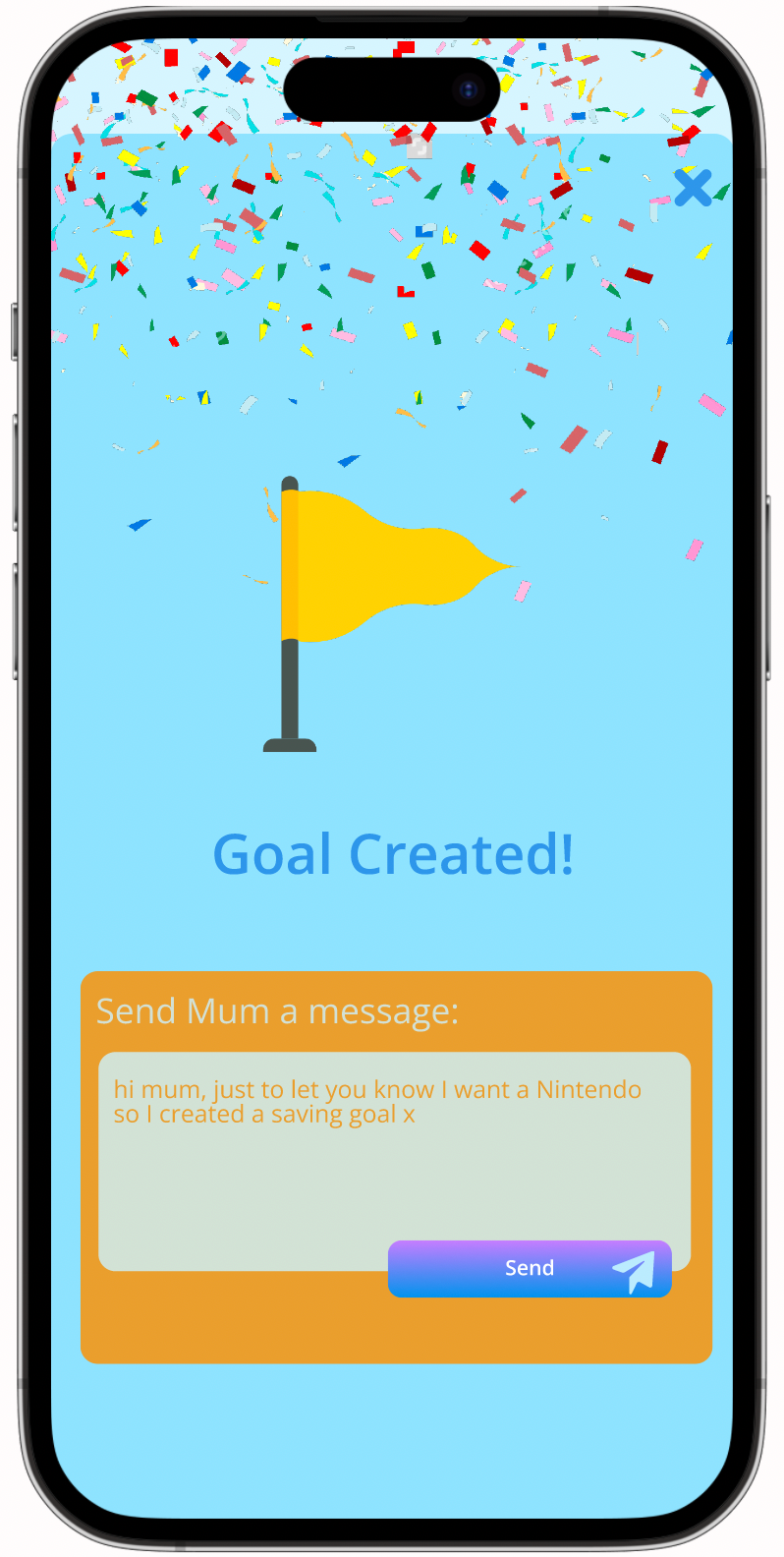
A walk-through of Phoeby editing and adding a goal to her CubCash account.
A flow chart outlining all the screens Phoeby interacts with to edit or add a goal.